开发快速上手MasterGo,让设计和代码连接更紧密
在项目中,设计师与开发者处于不同的项目阶段,同时也使用着不同的工具,那么让他们两者之间建立良好的沟通协作方式就尤为重要,MasterGo虽然是一款面向设计师的专业工具,但同时兼顾强大的协作基因,今天小编就用一个全新的视角,站在开发者的角度,帮助大家了解和正确使用MasterGo,让设计与代码连接更加紧密!
在开始之前,我们首先需要知道,MasterGo能为开发者做什么?
首先,MasterGo提供自动标注功能,无需第三方应用,就可以自动将设计稿中元素的尺寸、间距、位置、颜色、字号等进行标注,只需一个分享链接,团队开发人员就可进入项目获取到设计稿的标注信息。
其次,MasterGo的切图功能,快捷键为“S”,在这里预设了iOS、Android、Flutter设备的尺寸、倍率、前后缀、格式等参数,与开发对接的时候,即可精准匹配多设备、多尺寸的使用需求,更快速、精准的交付设计稿。

第三,虽然MasterGo可以直接查看设计图的标注,但为了满足工程师的习惯,还添加了「一键同步至蓝湖」的功能,提高设计效率的同时,也可以满足开发人员的习惯。
此外,当设计师交付设计稿给开发时,开发人员可以通过MasterGo的评论功能,快捷键为“C”,在设计稿的对应区域添加评论,减轻沟通成本,高效调整设计图。
当然,通过MasterGo提供的API接口,开发者可以获取到设计稿的权限,根据项目或团队的需求,开发一些更能提升团队效率的插件,同时,MasterGo的社区,也提供了众多优秀的插件供我们使用。
在与设计师协作时,通常会收到对方发送的MasterGo链接,我们推荐使用谷歌浏览器打开,如果只是预览,不需要查看标注和代码切图,就不需要登录,直接按住Cmd+鼠标滚轮即可完成缩放,按住空格即可完成拖拽。如果需要查看设计图的标注,就要登录账号,并获取相应的查看权限。
进入标注模式后,可以通过不同的页面来查看不同的内容,如果开发人员要查看的内容均在一个页面内,设计师只需要分享这个页面链接即可。页面左侧是图层栏,开发人员在查看设计稿时可以通过左侧的图层树,查找并快速定位到元素,点击下拉菜单后,可以选择想要的类型,选择好图层类型后,在搜索框中输入名称即可指定元素图层。
如果想快速定位到图层位置,可以在左侧图层栏中选中该图层,双击图标即可快速定位到图层的位置,或者选中图层后,按快捷键Shift+2或Cmd+2,也能快速定位到图层。如果想要测量元素的间距,就在选中图层后,鼠标移到其他图层就可以自动测量出图层与图层间的距离。
其实对开发者来说,最重要的还是查看标注和代码,开发人员可以进入标注模式,点击设计图,在右侧的标注面板查看元素的各种信息,并且MasterGo支持选择不同的开发平台,满足在iOS、Android、Web端的各种开发需求。
除了开发平台之外,我们还可以查看颜色模式,点击颜色右侧的下拉菜单便可以看到,它支持16进制、RGB、RGBA等类型,这里所有的参数都可以直接点击来复制使用,出现“已复制”提示后就可以直接粘贴到编辑器中,另外MasterGo还支持多种色彩模式的切换,对于开发者来说,十分友好。
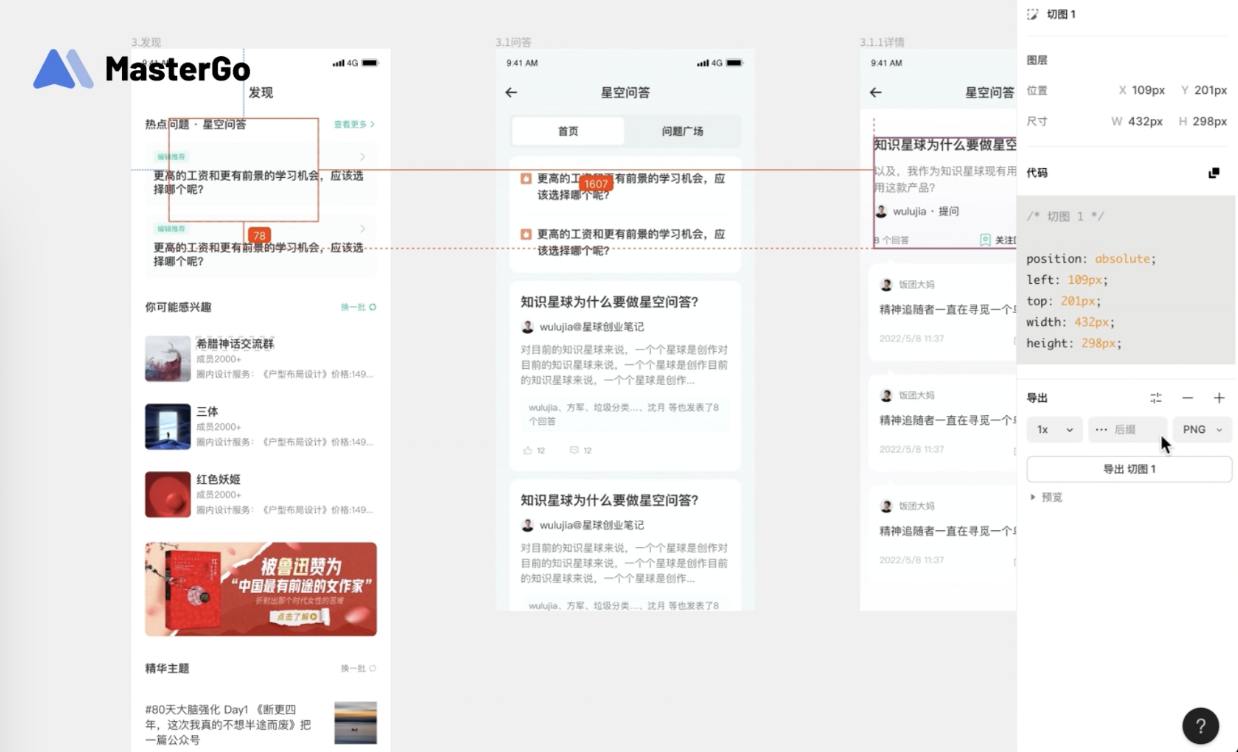
设计师标注好切图后,开发者可以在标注模式导出切图,MasterGo提供了两种导出方式,分别是“单独导出切图”和“批量导出切图”。
首先是“单独导出切图”,我们选中一个图标后,在右侧的设置中找到导出,可以根据需要选择倍率、前后缀以及不同格式,完成后点击导出即可导出切图。
如果我们想要“批量导出切图”,有三种方式:可以点击左侧菜单栏,选择“文件”和“导出所有切图”,然后点击导出;也可以进入标注模式,点击右侧栏中的“导出所有切图”完成导出,或者使用快捷键“Shift+Cmd+E”激活批量导出切图弹窗,完成批量导出。
以上就是本期分享的从开发者视角快速上手使用MasterGo的全部内容了,希望能够帮助到开发同学,同时也希望能有更多开发同学可以加入体验一下MasterGo。
郑重声明:此文内容为本网站转载企业宣传资讯,目的在于传播更多信息,与本站立场无关。仅供读者参考,并请自行核实相关内容。



